追記:Vue + D3 + Leaflet でヒートマップを描画する時に詰まったところ
概要
前回の記事でタイトルの内容についてメモしたが, その後別の問題が発生したので,それについて簡単にメモする.
問題
Leaflet はバージョン0.7.7から1.0.0の間のどこかで mouse event 関係のバグが発生してるっぽい.
バグといっても,普通に Leaflet のマップをマウスで操作する分には問題ない. しかし,前回の記事のように Leaflet 上に d3 で svg を描画する際, その svg に対して mouse event が無効になってしまう.
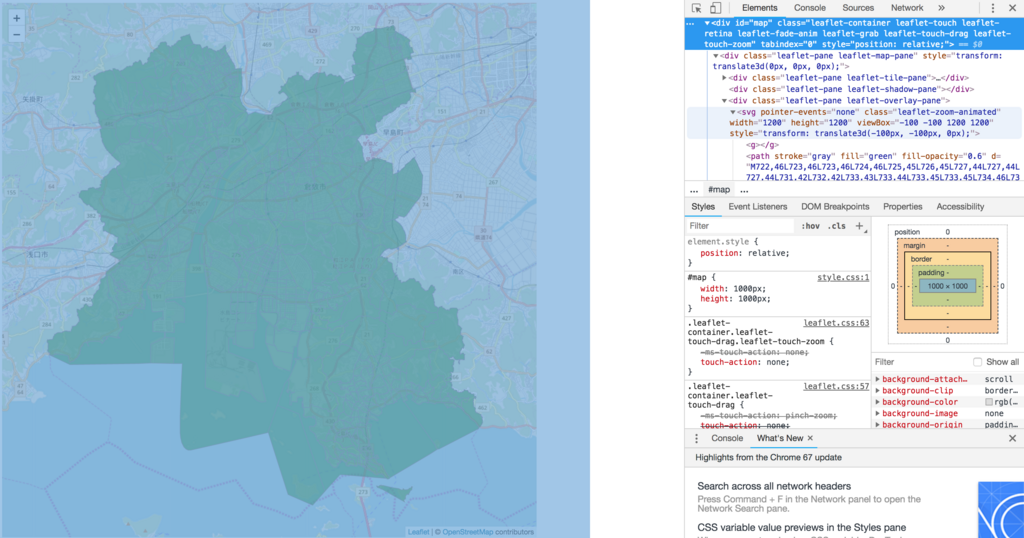
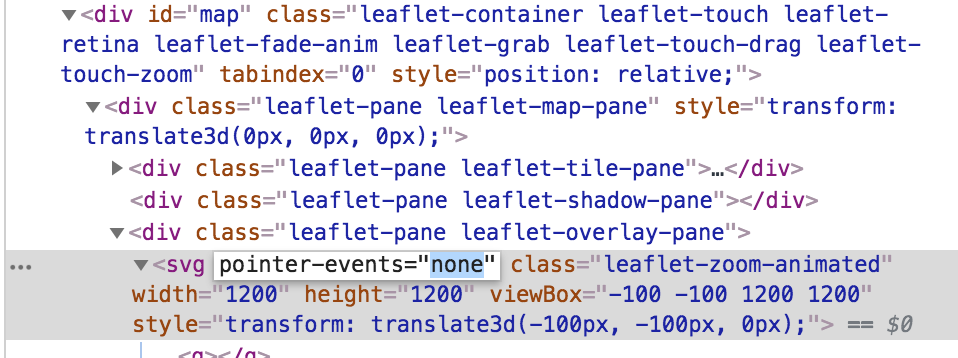
以下の画像を見ると,svg タグ
のスタイルが
pointer-events = "none"
になっているのがわかる.


解決方法
以下のページを参考にした.
d3でpathを描画する処理に以下のコードを書けばいいっぽい
.attr('style', 'pointer-events:visiblePainted;')
また,以下のコードでも同じことである.
.style('pointer-events', 'visiblePainted')
前後のコードと一緒に書くとこんな感じ
var featureElement = svg.selectAll("path") .data(data.features) .enter() .append("path") .style('pointer-events', 'visiblePainted') // ここ! .attr("stroke", "gray") .attr("fill", "green") .attr("fill-opacity", 0.6) .on('mouseover', (d) => {console.log(d);})